כדי להבין איך בונים עמוד נחיתה שעובד, צריך קודם לדעת מה זה עמוד נחיתה, למה צריך אותו בכלל ואיך לעזאזל אנחנו יודעים שהוא באמת "עובד".
אז כמו תמיד, נתחיל מהתחלה.
מה זה עמוד נחיתה ולמה צריך אותו?
אני מניח שאם אתם קוראים את המאמר הזה, יש משהו שאתם מנסים להשיג. אם זה למכור מוצר מדליק או שירות שאתם מתמחים בו, או יצירת מאגר של לקוחות פוטנציאלים (מה שנקרא leads), כלומר יש לכם מטרה סופית מסויימת שאתם שואפים להגיע אליה.
עמוד הנחיתה הוא בדרך כלל השלב האחרון (או אחד האחרונים) בתהליך נפשי ארוך שעובר הלקוח הפוטנציאלי, שאנו מכנים משפך (funnel). ראשית המשתמש צריך להיות מודע אליכם ולשירות/מוצר שלכם, אם הם רלוונטיים עבורו השלב הבא הוא לעורר בו עניין כדי לדעת עוד. מתוך אלה שבאמת מתעניינים, האתגר הבא הוא להפוך אותם ללקוחות. בכל שלב במשפך הזה צפויים "לשרוד" פחות ופחות אנשים, וזה בסדר גמור. הרחבה על משפכי המרה כאן.
בפשטות – עמוד נחיתה זהו דף אינטרנטי שבו יש מידע אודות המוצר/שירות שאנחנו מציעים ולפחות הנעה לפעולה אחת (Call to Action, או בקיצור CTA – בדרך כלל כפתור, מספר טלפון או לינק אחר).
קצת יותר מורכב – איך לבנות את העמוד כך שמי שנכנס אליו ישתכנע ללחוץ על ה-CTA ולבצע את הפעולה הרצויה .
תכונות חיוניות לעמוד נחיתה טוב
חוק אומר: "אתה חייב לעשות זאת כך". עיקרון אומר: "זה עובד, ותמיד עבד".
רוברט מקי
אם אתם רוצים ליצור עמוד נחיתה שבאמת עובד, יש כמה עקרונות חשובים שלאורך שנים ומליוני ניסויים וטעיות הוכחו שוב ושוב כעובדים.
מעל כל העקרונות האלה (בהם נדון מיד), יש עקרון-על אחד הגובר על כולם: בהירות.
בהירות (Clarity)
אני לא יכול להדגיש את זה מספיק: בהירות גוברת על הכל.
בהירות גוברת על מגניבות, היא גוברת על מקוריות, היא גוברת על יופי. בהירות היא המלכה בכל מה שקשור בשיווק בפרט ובעמודי נחיתה בכלל.
בהירות היא הסרת כל סימני השאלה שיש למבקר בעמוד הנחיתה, וכדי לעשות זאת יש צורך בהסרת כל רעשי הרקע.
אל תגרמו לי לחשוב
סטיב קרוג
קרוג תבע את המנטרה הכי חשובה בעולם השיווק בספרו בעל אותו השם (מומלץ ביותר, למעשה חובה).
בהמשך המאמר נפרט איך בתכ'לס עושים את הכל ברור ונהיר יותר.
עושר במידע גורם לעוני בתשומת לב
זוכה פרס נובל לכלכלה ופרס טיורינג הרברט סיימון
כל מה שלא ממש חייב להופיע בעמוד הנחיתה, לא צריך להופיע בעמוד הנחיתה, כיוון שהוא הסחת דעת שגורמת לנו לחשוב.
קרוג ממליץ לנחש מראש אילו שאלות מטרידות את המבקרים העתידיים באתר שלנו ולענות עליהן מראש – כאשר השאלות הבוערות ביותר יופיעו במקום בולט יותר והפחות בוערות למטה יותר ובאופן בולט פחות (העקרון הזה מכונה visual hierarchy או היררכיה ויזואלית). כמובן שיש להתייחס רק לאותן שאלות קריטיות. אם זה לא קריטי – זה לא צריך להופיע בכלל. אני מתייחס לכל אות שלא חייבת להופיע כרעש שעושה לי ולאחרים מיגרנה.
מבחן 5 השניות
המקלים מתייחסים למבחן 5 השניות (על אף שמחקרים מראים שאנשים מגבשים דעה על הנראות של אתר (או כל דבר אחר) אחרי חצי שניה).
המבחן הולך בערך ככה: עיצמו את עיניכם. תכסו גם עם הידיים, שלא יהיה ספק שאתם לא מציצים. עכשיו תפתחו את העיניים והביטו בפעם הראשונה בחיים שלכם בעמוד נחיתה חדש.
יש לכם עד 5 שניות להבין:
- איזה שירות/מוצר מוצע כאן
- איפה אני בדיוק בתוך האתר? עמוד ראשי? עמוד פנימי? עד כמה פנימי?
- האם מצאתי בקלות את מה שחיפשתי כשהגעתי לכאן?
- מה בכלל אני יכול לעשות בעמוד הזה?
עברו 5 שניות ואתם לא בטוחים מי נגד מי? כדאי לשנות את עמוד הנחיתה.
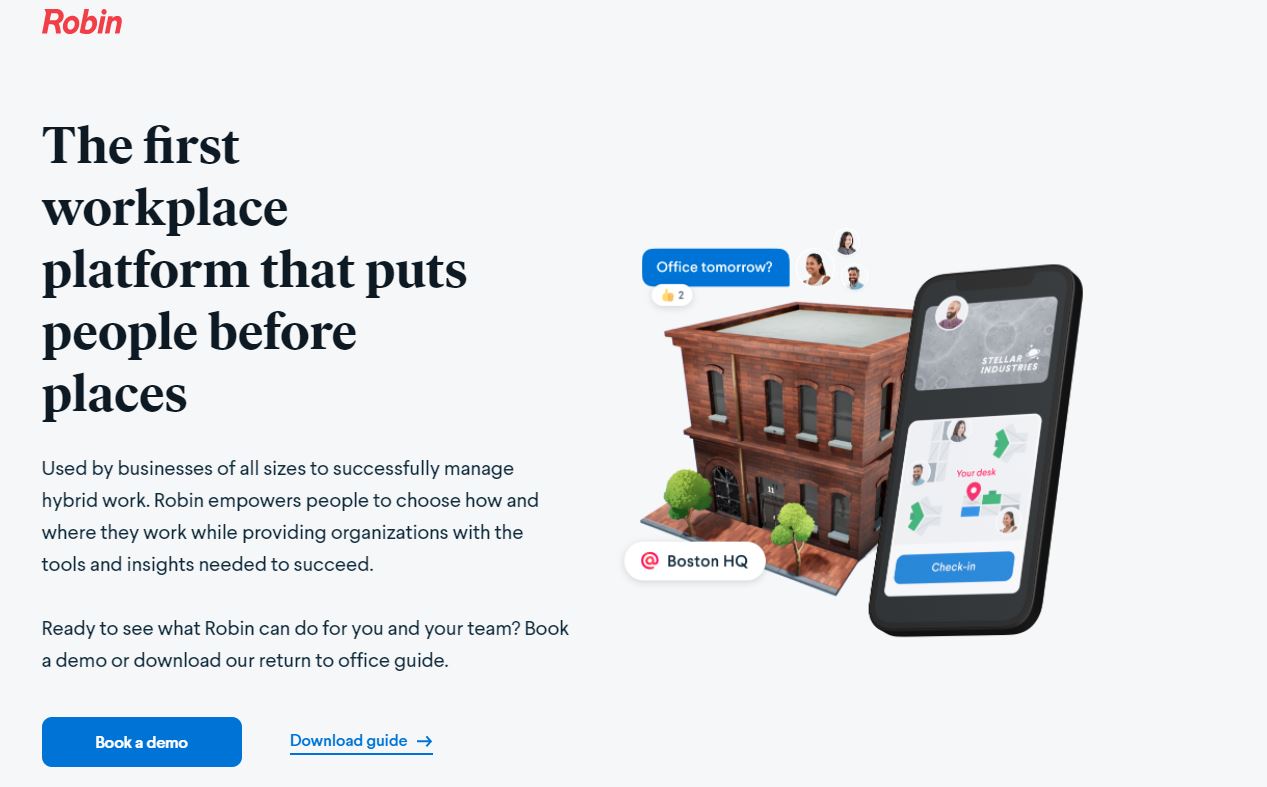
קחו לדוגמה את עמוד הנחיתה הזה של רובין:

אם אתם לא מכירים את האתר הזה, לא בטוח שתבינו מה הוא עושה, בטח לא בחמש שניות.
עזבו רגע את העובדה שאפילו במסך מחשב, הכותרת מתפרשת על פני 5 שורות ושכותרת המשנה היא פסקה שלמה שאורכה 4 שורות.
סלוגן שקובע שזו סביבת עבודה ששמה אנשים לפני מקומות, לא באמת מבהירה לי לאן הגעתי. בטח לא תוך 5 שניות. יקח לי פחות זמן לעזוב את האתר הזה ולחפש פתרונות באתר אחר מאשר לקרוא את הפסקה הנוספת כדי לקבל הבהרות (ספוילר – גם היא לא מספיק ברורה). דווקא הוויז'ואל מימין נותן איזושהי אינדיקציה שמדובר בסוג של ניהול לו"ז פנים חברתי.
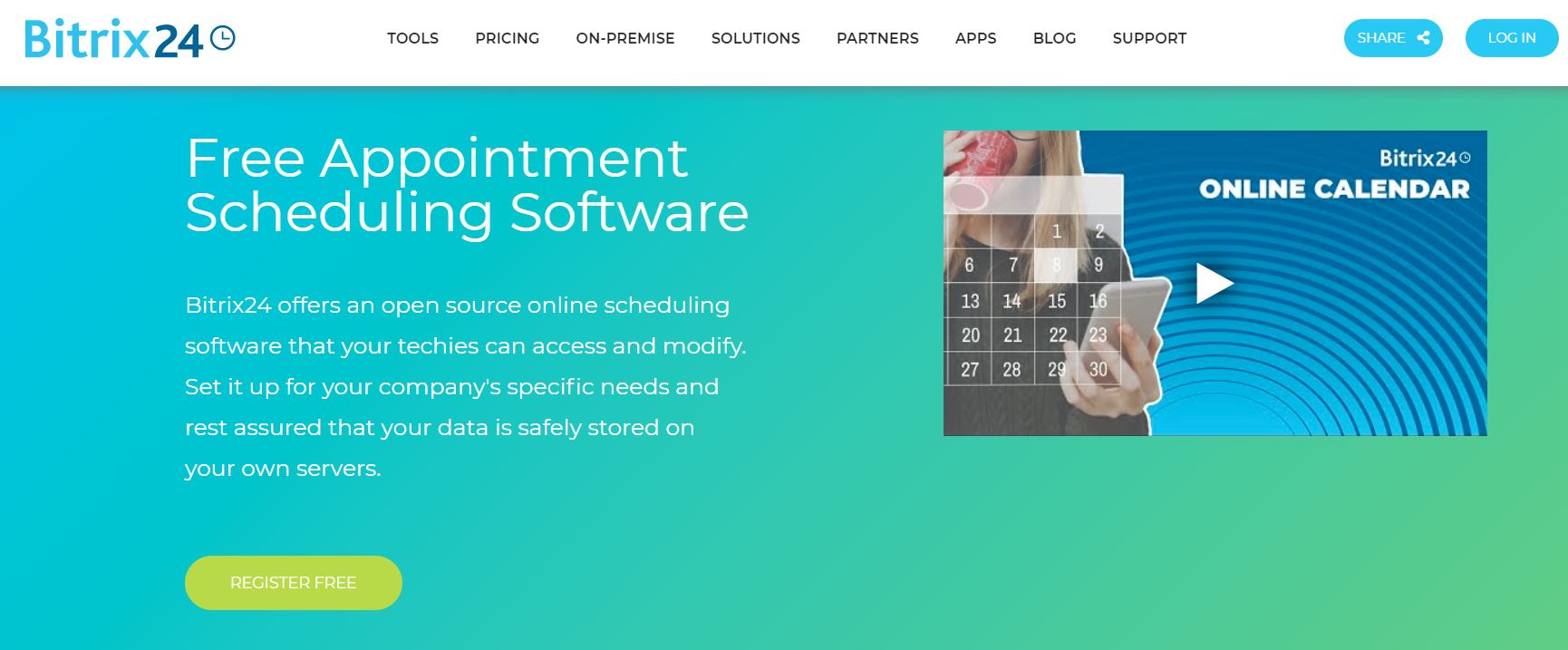
לעומת זאת:

בתוך שני רגעים הבנתי שמדובר בתוכנה שמקלה עלי לקבוע לו"ז לפרוייקטים שלי. אחלה.
שימו לב למבנה הקלאסי של האזור העליון בעמוד:
- כותרת ראשית – מסבירה בצורה ברורה, בהירה ואם אפשר מגניבה מה המוצר/שירות שלי עושה. האלמנט הבולט ביותר בעמוד
- כותרת משנה – משלימה את הכותרת הראשית, פעמים רבות מכינה לפעולה. מעט פחות בולטת מהכותרת הראשית
- כפתור – Call to Action. קודם כל, חשוב שיהיה אחד… הכפתור צריך להראות כמו כפתור מבחינה וויזואלית ודינמית (כאשר העכבר מעליו רצוי שישנה צבע/גודל). מומלץ לא יותר מ-CTA אחד בעמוד נחיתה. אם אין ברירה חשוב להגדיר ויזואלית (צבע, גודל) וטקסטואלית מה ה-CTA העיקרי ומה המשני. חשוב שה-CTA יופיע עוד לפני צורך בגלילה. זה בעיקר קריטי במכשירים ניידים אבל לא רק
הכותרות צריכות להיות מובחנות בגודל וצבע משאר הטקסט, ספציפיות וכמובן ברורות, ומוליכות את המשתמש לעבר ביצוע הפעולה באמצעות ה-CTA. כותרות יהיו קרובות יותר לטקסט שבא בעקבותיהן, ורחוקות יותר מהטקסט לפניהן.
טיפים חשובים לשיפור בהירות
חללים
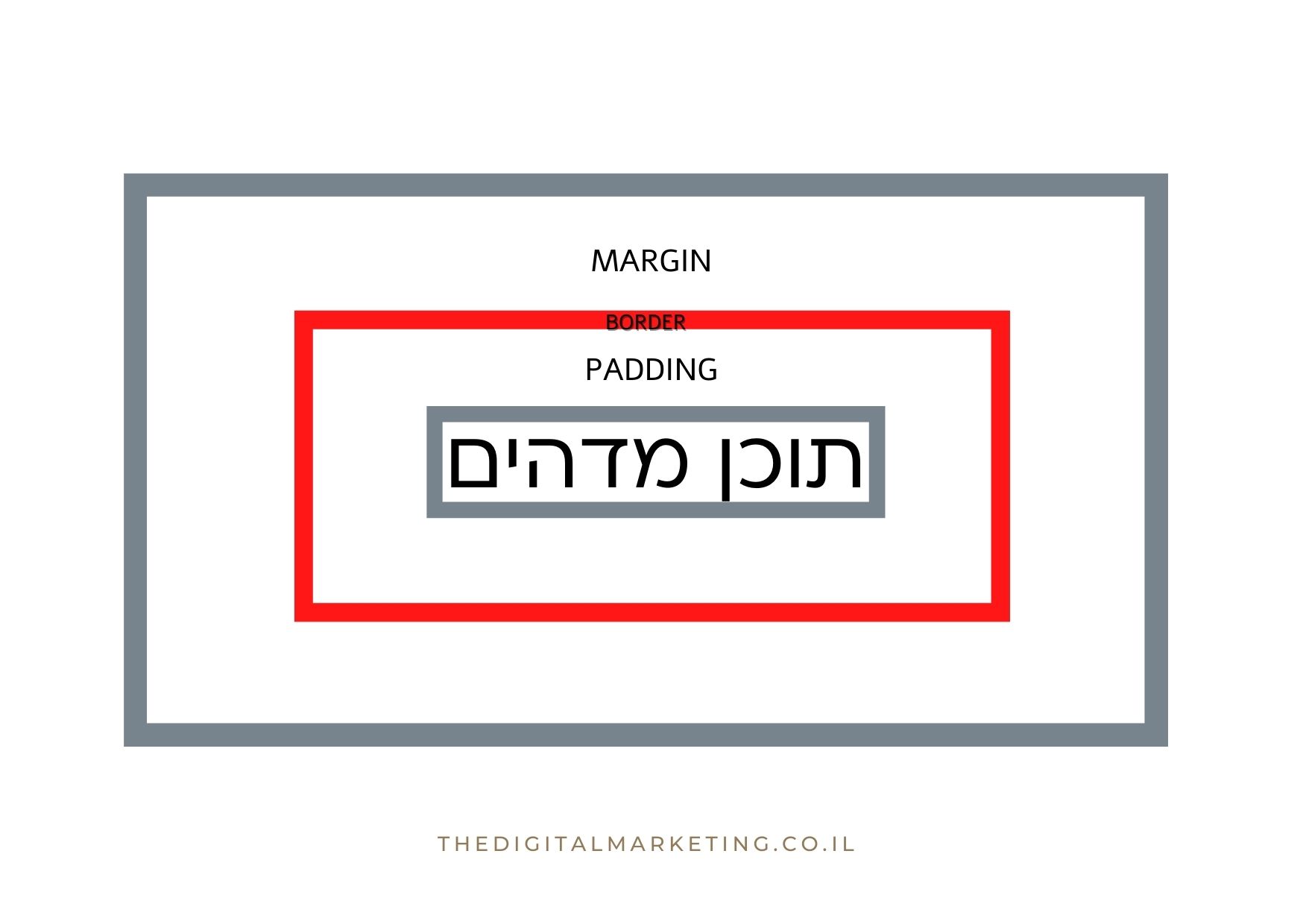
להפחתת עומס בעמוד, לקריאות טובה יותר, להבנה של מבנה העמוד – הוסיפו חללים בין האלמנטים השונים (padding, margin).

רייק (ראו למעלה) הוא דוגמה מצויינת לריווח נכון. דוגמה פחות טובה:

חללים אקטיביים – חללים בתוך אזור התוכן העיקרי. למשל הרווח בין כותרת לטקסט שמתחתיה.
ניתן לשפר חללים אקטיביים באמצעות:
- שבירת הטקסט לקיטועים קצרים
- שימוש בכותרות מרובות (H2 ו-H3 בעיקר)
- פסקאות קצרות
- שימוש ברשימות ממוספרות ולא ממוספרות, וטבלאות (מעולה גם ל-SEO)
- שימוש בתמונות, אייקונים, אינפוגרפיקה ווידאו עם חללים
קונטרסט
הטקסט חייב להיות קריא.
מומלץ טקסט כהה על רקע בהיר (קריא יותר). במקרים של של כותרות וכותרות משנה בחלק העליון של עמוד הנחיתה ניתן גם הפוך (טקסט בהיר על רקע כהה).
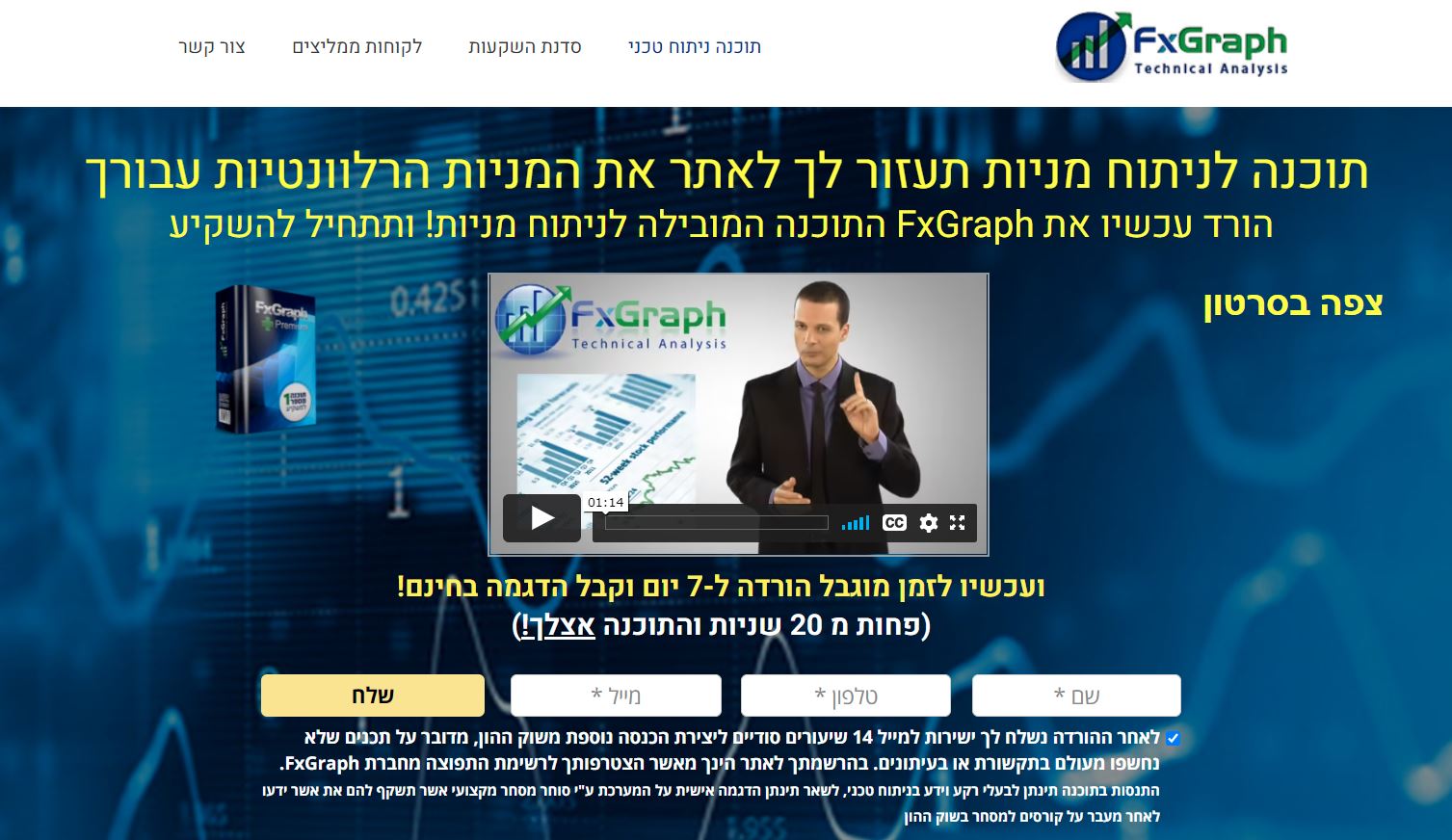
הנה דוגמא לא מוצלחת:

בין המוצאים את המילים "הרשמה חינם" יוגרל פותר שלא ענה נכונה.
ניתן להשתמש בכלי החינמי הזה כדי לבדוק אם הקונטרסט שלכם תקין.
שמישות (Usability)
כנראה שזו הפעם הראשונה והאחרונה בחיי שאשתמש במילה שמישות (חכו חכו לעקרון הבא).
שמישות היא עד כמה נוח לבצע פעולות בעמוד הנחיתה:
- האם זה עונה על צרכיו של המשתמש שהגיע לכאן
- האם האתר קל להבנה ללא הסברים נוספים
- האם אין צורך ללמוד את האתר כל פעם מחדש
- האם ניתן בסופו של דבר לבצע את מה שבאו לבצע
- האם ניתן לבצע זאת בקלות עם בזבוז של מעט משאבים (בעיקר זמן או חלילה מחשבה)
- האם בכלל רלוונטי עבור קהלי היעד שאנחנו רוצים לטרגט
אם אתן עונות על אחת השאלות כאן בשלילה – קחו צעד אחורה ותקנו את מה שצריך עד שתוכלו לשים 😃 לפני כל סעיף.
קריאות?? (Readability)
איך אנשים קוראים באינטרנט? הם לא.
ג'ייקוב נילסן
אנשים לא קוראים באינטרנט. הם סורקים
סטיב קרוג
אנשים מתמקדים תמיד באותם דברים (מילות מפתח) שנראים להם הכי רלוונטים ביחס למה שהם מחפשים באותו הרגע. קרוג מכנה זאת satisficing, שילוב של satisfy ו-suffice, כלומר לא לגמרי מרוצה, אלא מפסיק את החיפוש באינטרנט כשמצא את הדבר הראשון שמניח פחות או יותר את הדעת.
דבר נוסף שמקל על הקריאה – שורות קצרות. מה שלא יהיה: 12-14 מילים בשורה מקסימום. אם זו כותרת – עד 5 מילים בשורה וכותרת משנה 6-8 מילים בשורה. כל זה מאתגר יותר באנגלית, כי אותו משפט באנגלית ארוך בכ-25% מזה בעברית.
בדוגמה כאן יש 2 מילים בכותרת הראשית ו-7-8 מילים בכותרת המשנה:

הסופר סטיבן (או סטפן, תלוי מאיזו עדה אתם) קינג אמר בספרו "על הקריאה" כי הוא נוהג לקצץ תמיד 10% מהטקסט הסופי שלו.
עוד מומלץ להשתמש בטקסט סן סריף ולא בטקסט סריף שהינו פחות קריא.
כדאי להשתמש לעיתים קרובות ברשימה לא ממוספרת, כמו זו:
- זה קריא
- זה ברור
- זה מזמין
- וחשוב לזכור שקריאטיביות לא חייבת להפגע כתוצאה מממשק ברור וקריא!
הטקסט הזה ברור מדי וקל מדי להבנה. ביזיון. בושה וחרפה. פאשיסטים!
אף אחד אף פעם
אין דבר כזה "ברור מדי". השתדלו שלא להשתמש בשפה מקצועית מדי. התייחסו לכל המבקרים באתר שלכם כאנשים שאינם מהתחום (גם למי שכן מהתחום). בקיצור, לא מומלץ להשתמש במילה adjudication בתוך משפט, גם אם זה אתר שעוסק בעריכת דין.
היררכיה ויזואלית (Visual Hierarchy)
מה שהכי חשוב צריך להופיע בראש העמוד, וככל שהוא פחות חשוב וחיוני יופיע למטה יותר (אם צריך גם ידרוש גלילה). בעניין מה מוגדר חשוב – ראשית צריך לענות על צרכי/שאלות המבקר באתר ורק אז להתייחס לרצונות וליעדים שאנחנו מעוניינים להשיג.
הדברים הכי קריטיים יהיו הכי מודגשים (גודל, צבע, פונט מודגש) ומובחנים מבחינת החלל (space) והריווח (padding).
הררכיה וויזואלית פירושה חשיפה הדרגתית (Progressive Disclosure) – כלומר רק המידע הנחוץ יופיע ברגע המתאים.
במידה ובהמשך עמוד הנחיתה אנחנו נדרשים לטקסט מרובה פסקאות, עליהן להיות כמה שיותר קצרות וענייניות, עם רווח מספק ביניהן. פסקאות ארוכות מדי ניתן להסתיר מאחורי טאבים. לחיצה עליהם תחשוף את הפסקה כולה (כאמור חשוב לראות רק את מה שחשוב לראות).
אם מדובר במיניסייט עם יותר מעמוד אחד, חשוב שבכל עמוד תהיה כותרת, וזאת על מנת להקל על חוש ההתמצאות.
מוסכמות (Conventions)
משתמשים מבלים את רוב זמנם באתרים של אנשים אחרים
החוק של ג'ייקוב לחוויית משתמש
באנגלית זה נשמע הרבה יותר טוב.
משתמשים מתבססים המון על ניסיון העבר שלהם, ולאורך השנים נוצרו מוסכמות רבות המקובלות על כל מי שהיתה לה באיזשהו שלב גישה לאינטרנט.
כאשר יש תיאום בין הציפיות של המשתמש לבין מה שמופיע בעמוד הנחיתה שלנו, הסיכוי שיבינו אותנו ויבצעו בסופו של דבר את הפעולה הרצויה עולה משמעותית. בכל פעם שמוסכמה כזו מופרת, רמת האמון של המשתמש בנו ובאתר שלנו צונחת.
דוגמאות למוסכמות:
- לוגו בצד ימין למעלה בעברית, ובצד שמאל ברוב השפות הלועזיות
- לחיצה על הלוגו מביאה אותנו ישירות לעמוד הבית
- תפריט ראשי – מופיע בחלק העליון של העמוד. במובייל צורת המבורגר (3 קווים מאוזנים מקבילים) היא סימן לתפריט
- טקסט המוקף במסגרת זהו כפתור
- טקסט עם קו מתחת זהו לינק
נגישות
נגישות יעילה ונוחה אינה מיועדת רק לבעלי מוגבלויות אלא לציבור כולו. אם האתר נוח לשימוש עבור בעלי מוגבלויות, על אחת כמה וכמה שיהיה נוח לכולם.
מומלץ מאוד לאפשר שליטה על קונטרסט, אפשרות צפיה בעמוד בשחור לבן (לעוורי צבעים) ושליטה על גודל הטקסט. למשתמשים באתרי וורדפרס יש לא מעט פלאגינים שמאפשרים את זה (כמו למשל הפלאגין החינמי שבו אני משתמש באתר הזה).
אמינות
בניית אמון לוקחת זמן, אבל פגיעה בו מתרחשת ברגע, ובדרך כלל היא בלתי הפיכה.
חייבת להיות התאמה מלאה בין ציפיות המשתמשים בטרם הגיעו לעמוד הנחיתה למה שבאמת מופיע בו, מהבחינות הבאות:
- מסר – כמובן שהמסר חייב להיות זהה בערוץ ההגעה ובעמוד הנחיתה
- טקסט (בשפה מקצועית "copy") – השפה צריכה להיות דומה בין ערוץ ההגעה למה שמופיע בעמוד הנחיתה, לדוגמא לא יכול להיות שבפרסומת יהיה כתוב "רוצה לגלות את הסוד כיצד להשיג את הבחורה של חייך בלי להתאמץ?" למהר וללחוץ על הפרסומת רק כדי להגיע לעמוד נחיתה המזמין אותך לשדרג את ביטוח החיים שלך
- וויז'ואל – המשתמש צריך להרגיש שהוא נמצא כל הזמן באותה ה"מסגרת" מרגע שיצר איתנו קשר ראשוני בערוץ ההגעה שבחרנו. למשל פרסומת עם צבעים קודרים – אפור ושחור לא יכולה להביא לעמוד נחיתה שכולו ורוד. הצבעים, הפונטים והאווירה הכללית צריכים להיות דומים
חשוב לשדר:
- מקצועיות – גם אדם שהצטרף לציוויליזציה המערבית רק לאחרונה ידע מיד להבדיל בין אתר שנראה מקצועי לאתר שנראה חובבני. מבחינת קריאות, ויזואליזציה ותחושה כללית
- רוגע – מסרים כמו: התשלום מאובטח, כספך יוחזור תוך 30 יום אם לא תהיה מרוצה מהשירות, היתכנות חברתית (social proof) – "250,000 כבר הצטרפו לשירות שלנו", לא נעשה שימוש בפרטים האישיים שלך מלבד לטובת מה שהסכמנו עליו בתנאי השימוש. גם צבעים מרגיעים זה לא מזיק (אלא אם המסר הכללי של עמוד הנחיתה דורש הפחדה. אני לעולם לא אמליץ על זה, אבל זה עובד)
- אמינות – רשימת חברות שהן לקוחות שלנו/שותפים שלנו, פרסים שקיבלנו, המלצות, שיתופי פעולה ומחקרים רציניים התומכים בטכנולוגיה שלנו
אגב התכנות חברתית – ככל שיותר אנשים לוקחים חלק, רמת האמון האישית עולה (האם תקנו מוצר בעלי אקספרס שקנו אותו 4 אנשים או 26,975?). בהנחה שהמספרים גדולים – כדאי לציין אותם. חשוב מאוד שיהיו אלה מספרים אמיתיים. אין פגיעה חמורה ובלתי הפיכה באמון כמו פרסום שגוי, ואנשים בדרך כלל יגלו זאת בסוף. אם אין לכם נתונים איכותיים המסייעים לכם, עדיף לא לכתוב כלום.
גם הטעם של החברים שלנו (או לפחות של אנשים כמותינו משפיע עלינו מאוד. המלצות (testimonials) אמיתיים תמיד מתקבלים בברכה ומשפיעים מאוד. רצוי לצרף תמונה של הממליצה (כמובן לאחר קבלת אישור מפורש ממנה) כדי להדגיש שמדובר באדם אמיתי.
אז ממה בתכלס בנוי עמוד נחיתה?
כותרות
אורך
הייתי כותב לך מכתב קצר יותר, אבל לא היה לי מספיק זמן
מארק טווין
כותרת ראשית: לא יותר מ-2 שורות. אם בכל זאת אין ברירה אז 3. לשאוף לשורה אחת.
כותרת משנית: בין 2 ל-4 שורות זה בתחום הסביר. להשתדל לא יותר מ-3. זה מעייף ואנשים לא באו לקרוא ספר. הזמן שלהם יקר. ברור שלכתוב כותרת קצרה, ממצה שעדיין תהיה קריאטיבית ומזמינה זה עסק לא פשוט, אבל כתיבה שיווקית היא עסק לא פשוט באופן כללי. אין ספק שארחיב על כך בעתיד.
יישור (Alignment)
באופן כללי כל טקסט, גם כותרת, חייבים ליישר (alignment) לימין בשפה העברית (או לשמאל באנגלית), וזאת כיוון שהרבה יותר קל למוח לחזור לאותה נקודה שבה התחילה השורה הקודמת. זה עוד מאמץ קטן שאנחנו רוצים לחסוך למוח.
אם אתם מתעקשים שהיישור יהיה למרכז – אז בבקשה לעולם לא עם כותרת שהיא ארוכה מ-2 שורות (וזה לא משנה אם זה בדסקטופ או במובייל). מניסיון – זה מקטין את שיעור ההמרה.
מסר
המסר צריך להיות קודם כל (כמובן) ברור ובהיר, ספציפי ומכוון בסופו של דבר ל-CTA.
אם עמדנו בכל התנאים לעיל – רצוי גם שיעורר עניין. לא פשוט אבל אפשרי. אקדיש לכך פוסטים רבים בעתיד.
כותרות יהיו קרובות יותר לטקסט שבא בעקבותיהן, ורחוקות יותר מהטקסט לפניהן. זה נקרא grouping – משמע המוח שלנו תופס אלמנטים שקרובים זה לזה כשייכים אחד לשני.
הנעה לפעולה (Call To Action או CTA)
הוא חייב להראות כמו משהו שאפשר ליצור איתו אינטרקציה:
- ויזואלית: שיראה כמו כפתור או לינק. כשהעכבר מרחף מעליו (אם בדסקטופ) שישנה צבע ורצוי גם שיראה אינדיקציה תנועתית שהוא לחיץ. הוא צריך להיות קל לזיהוי (מה שמחזיר אותנו לקונטרסט) וחייב להיות above the fold, כלומר המשתמשת חייבת לראות אותו לפני שהיא גוללת למטה, אם זה בדסקטופ או במובייל. מחקרים מראים שככל שיש יותר מאפיינים של CTA (צורה, שינוי צבע עם עכבר מעל או הקלקה, שינוי צורה עם עכבר מעל), שיעור ההקלקה עולה
- טקסטואלית: כפי שאמר איש הדיגיטל אייזק רודנסקי – לעולם אל תכתבו על ה-CTA "לחץ כאן" (גם לא "לחצו עכשיו", "לחצי מיד" או "בבקשה תלחץ פה, פליז"). הטקסט צריך לתת אינדיקציה ברורה איזו פעולה אני עומד לבצע. חייב להיות תיאום ציפיות מושלם בין הלחיצה על ה-CTA למה שיקרה אחר כך (קנו עכשיו, לתרומה, הרשמו לניוזלטר החודשי שלנו, צפו בסרטון וכו')
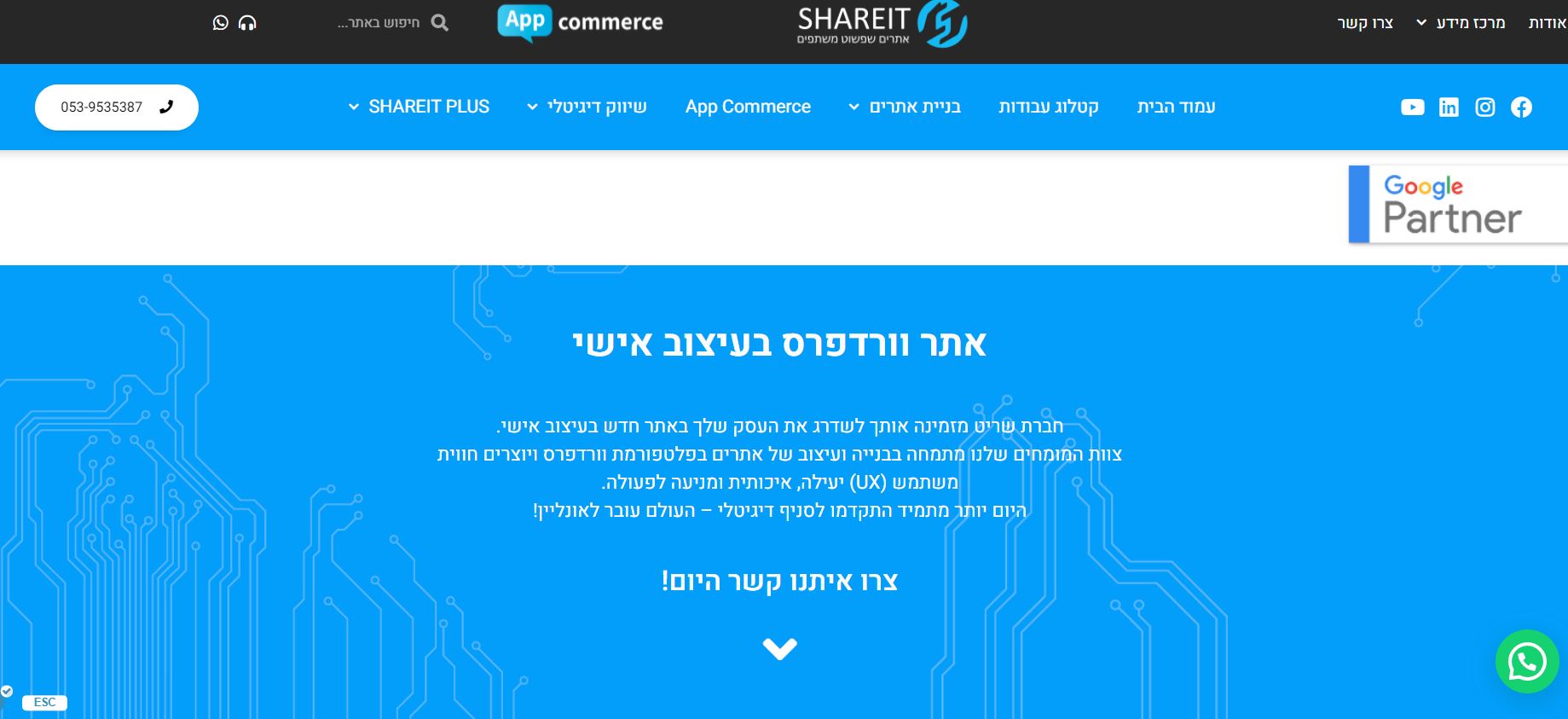
הנה דוגמא לעמוד בית בעייתי:

בעמוד הבית הזה אין בכלל CTA לפני גלילה (above the fold).
קיים בצד שמאל למעלה כפתור לטלפון שלא ברור מדוע מופיע בכלל בגרסה של המחשב האישי (דסקטופ). גם החץ המראה למטה אינו לחיץ. רק מי שיגלול יחשף לטופס הרשמה.
השתדלו שיהיה CTA אחד בכל עמוד נחיתה, אבל אם אין ברירה ואתם מעוניינים בשניים, חשוב שתהיה היררכיה ויזואלית בין שניהם – מה ה-CTA העיקרי ומהו המשני – הבחנה בגודל, במיקום, בצבע.
וויז'ואל
תמונות
תמונה אחת שווה אלף מילים
קונפוציוס
המשפט הנ"ל נאמר במקור בסינית עתיקה אז אולי הלך מעט לאיבוד בתרגום, אבל מה שהיה נכון לשלטון שושלת ג'ואו לפני 2,500 שנה (!) נכון גם היום. תמונה מספרת סיפור, ויכולה להוסיף רגש במקום שבו מילים מתקשות לעיתים (בעיקר אם אנחנו מוכרים ביטוח רכב).
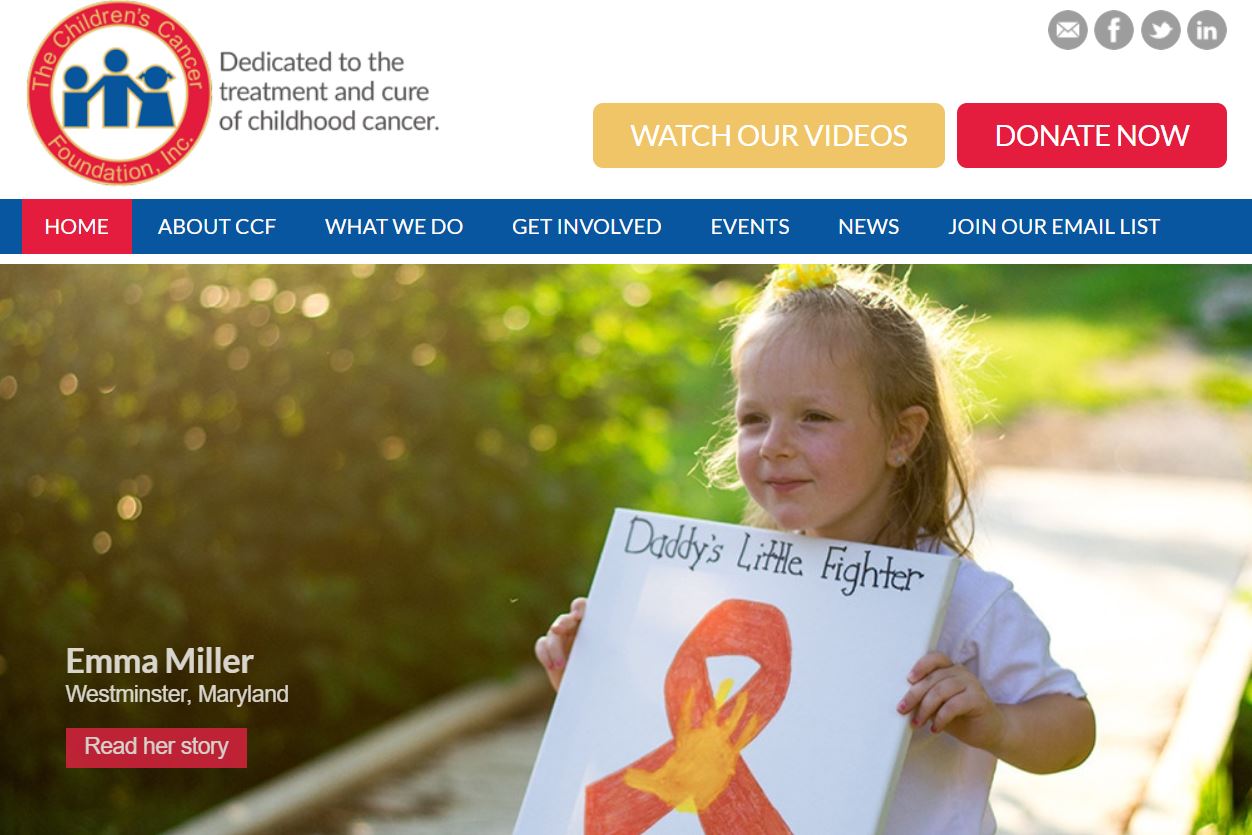
לא להתבייש לעורר רגש:

נכון. זה תרגיל זול, ויש שיגידו מתחת לחגורה. זהו אתר של עמותה הדואגת לילדים חולי סרטן, ובכל זאת, אני בטוח שהתרגשת.
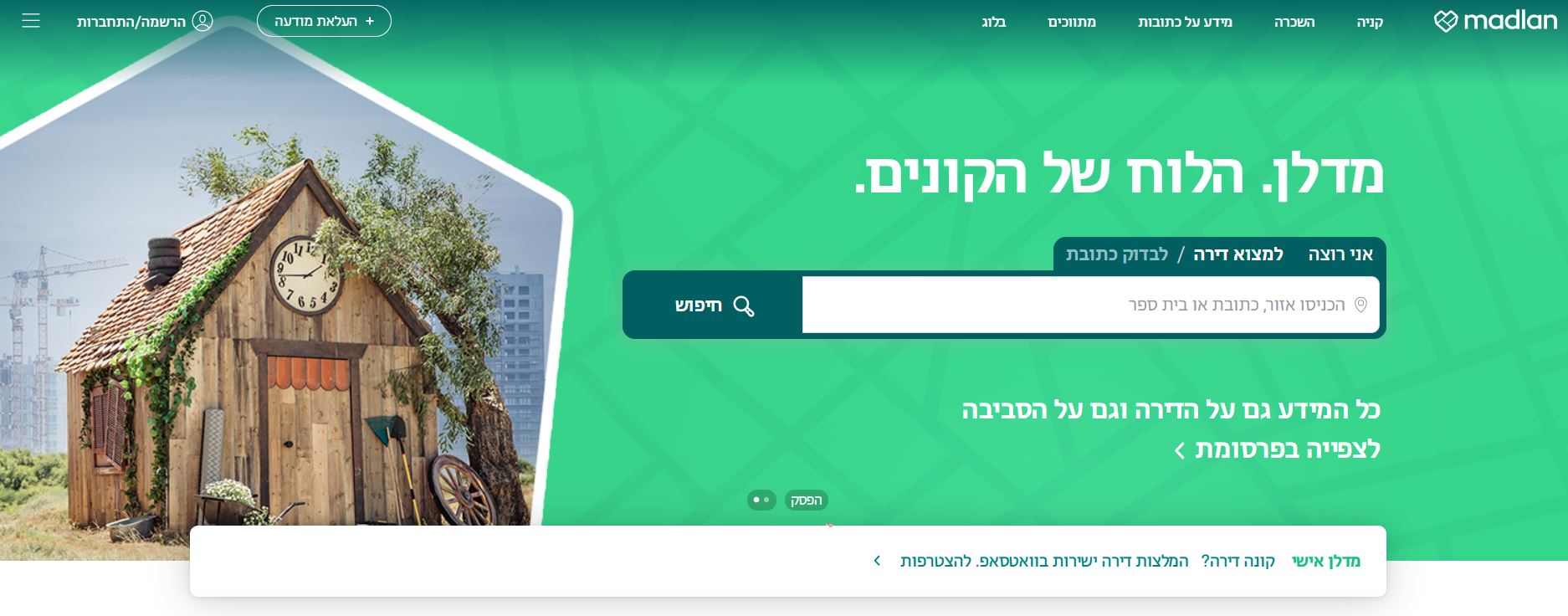
רוצים דוגמה פחות מובנת מאליה? שימו לב לעמוד הבית של מדל"ן:

כל מי מאיתנו שמעל גיל 40 (שבואו נודה, היחידים שיכולים להרשות לעצמם דירה בכל מקרה) מזהה את הבית של פיסטוק – הבית האולטימטיבי. התמונה הזו גם לוותה בסרטון פרסומת ששודר בטלוויזיה ואף אחד לא היה יכול לפספס את זה ולחוות נוסטלגיה והרהורים על עולם תמים ונפלא שהיה ונעלם.
מקוריות – תמיד תעדיפו תמונות מקוריות שאתם צילמתם. אנשים יכולים להריח תמונות ממאגרי תמונות בתשלום ממרחק קילומטר, וזה הרבה פחות מרגש ואישי, ולפעמים גם מעורר אנטגוניזם.
איכות – רצוי תמונות שאפשר להבין מה לעזאזל ראיתי. לא מטושטשות ולא מלוכלכות.
קונטרסט – רצוי תמונות שנוטות לבהיר בלבד או לכהה בלבד, למקרה שתרצו שהטקסט של הכותרות וה-CTA יהיו מעליה והיא תשמש כרקע. תמונות "מעורבבות" עושות כאב ראש לטקסט, שמתקשה להיות ברור בכל המקומות. יש פתרונות כמו:
- הצללה של הטקסט, אבל כעיקרון זה לא מומלץ
- overlay – כיסוי שכבת צבע ה"מטשטשת" את התמונה והופכת אותה לרקע, אבל אז קחו בחשבון שלא בטוח שיהיה קל וברור להבין על מה התמונה ומה המסר שלה. רצוי לעשות שימוש בצבע לבן או שחור ברמת עכירות (opacity) של 80%-95% – כך רמת הקריאות לא תרד
מתי לא כדאי להשתמש בתמונה?
לא תמיד נרצה להשתמש בתמונה מסויימת. יכולות להיות מספר סיבות:
- התמונה לוקחת יותר מדי תשומת לב ומפריעה לנו להתרכז במסר
- לא לגמרי ברור מה מופיע בה
- אין קשר ברור בין התמונה למסר הטקסטואלי
- יש כבר מספיק תמונות. חלאס, לא צריך להסחף. זה לא קומיקס
ווידאו
מומלץ להשתמש רק אם מדובר בווידאו איכותי (לא חייב להיות ברמה של סטודיו של מארוול אבל רצוי שלא יראה כאילו נלחץ לכם הקלטה בווידאו של הנייד כשהוא בכיס של המכנסיים).
זאת אגב בניגוד לווידאו ברשתות חברתיות, שלא חייב לשדר מקצועיות אלא להתמקד בלהיות מעניין לקהל הרלוונטי.
היתרון של ווידאו איננו רק בפניה לאנשים שקולטים טוב יותר מידע ויזואלי לעומת טקסטואלי, אלא גם כאלה שקולטים מסרים טוב יותר באופן אודיטורי (עם האוזניים).
מאוד לא מומלץ לבצע הפעלה אוטומטית של הוידאו עם הכניסה לעמוד. זה יכול לגרום למצבים מביכים למבקר באתר שלכם, ובכך ככל הנראה לסגור את הגולל על המרה אפשרית.
אין צורך בסרטון ארוך. בהנחה שיצרתם סרטון שאינו עולה על 30 שניות ברשתות (מאוד לא מומלץ משהו ארוך מזה שם) – אורך זהה או דומה גם בעמוד הנחיתה יעביר את המסר יפה. גם דקה זה בסדר.
מיותר לציין שאתם לא מעלים את הוידאו ישירות לאתר, אלא מטמיעים אותו דרך פלטפורמה צד שלישי, כמו YouTube או Vimeo. העלאה ישירות לאתר יכולה לפגוע אנושות במהירות האתר ובביצועיו, באופן עקיף גם ב-SEO.
תכנים
להוסיף אך ורק תוכן חיוני. תשאלו את עצמכם האם כל אות וכל פסיק באמת חייבים להופיע בעמוד או שאפשר להסתדר בלעדיהם. כפי שאמר סטיב קרוג – אל תעזו לגרום למשתמש לחשוב.
שאלו את עצמכם מה השאלות הכי בוערות שיש למשתמש שהגיע לעמוד הנחיתה שלכם, דרגו את השאלות האלה מהכי דחופה לעדיין דחופה אבל פחות, וענו על השאלות האלה בסדר יורד, כלומר התחילו עם הנושאים החשובים ביותר במקום גבוה יותר בעמוד. לארגון כזה קוראים progressive disclosure, כלומר חשיפה הדרגתית לפי סדר חשיבות.
דוגמה לחלוקה כזו מלמעלה למטה:
- פסקה עליונה עם כותרת ראשית, משנית, CTA ותמונה – מסרים עיקריים של קמפיין
- מי אנחנו/מה המוצר שלנו/מה השירות שלנו – אפשר באינפוגרפיקה
- מדוע אנחנו טובים יותר/יעילים יותר/זולים יותר מאחרים
- התשלום בטוח/החזר תשלום תוך 30 יום – הרגעה של מי שקיבל החלטה לרכוש את המוצר/שירות שלכם אבל רוצה להיות בטוח
טפסים
במידה ויש לכם טפסים בעמוד הנחיתה (אני מניח שה-CTA מביא למילוי הטופס והמטרה העיקרית שלכם היא מילויו, למשל השגת לידים) חשוב:
- כמה שפחות שדות
- אם השדה אינו חובה – כנראה לא ימלאו אותו, אז וותרו עליו מראש (מלבד שדה ה"הערות" כדי לאפשר טקסט חופשי למי שמעוניין, בטפסים מסויימים). בטפסי לידים, למשל, במקרים רבים יש שדה אחד בלבד – של מייל
לסיכום
עמוד נחיתה זה השלב האחרון של כל קמפיין שיווקי שמטרתו המרה, ורבים מדי בעלי העסקים והמפרסמים שעובדים קשה ועושים הכל נכון בשלבים המוקדמים, שאינם מקדישים את תשומת הלב והמאמץ הנדרשים לשלב הזה.
לא התייחסתי לנושאים כמו ה-footer של עמוד הנחיתה, אבל אתייחס בעתיד. גם לא נגעתי בנושאים רבים הקשורים לעמוד הנחיתה, כמו איך לשכנע אנשים להמיר בסופו של דבר. ארחיב על כך בקרוב.
מקווה שהמאמר הזה עונה לכם לפחות על חלק מהשאלות או ההתלבטויות.